1- Primero haz una imagen a tu gusto yo use las medidas 215 x 550 px , también puedes elegir cualquiera de las imágenes que publique anteriormente en una entrada: http://kawaii-butterfly.blogspot.com/2011/07/blog-post_26.html *-*
2- Aloja tu imagen en un hosting para que te de la url y la puedas pegar al código yo te recomiendo imageshack, photobucket o lo puedes publicar en tu mismo blog xD.
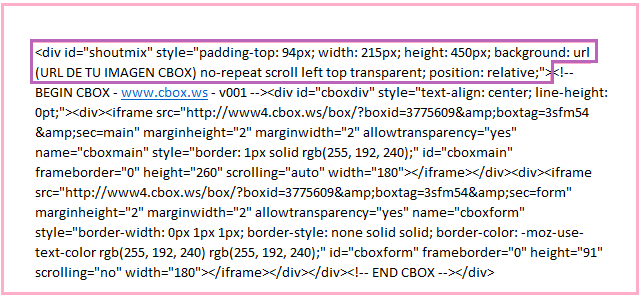
3-Copia el siguente codigo: <div id="shoutmix" style="padding-top: 94px; width: 215px; height: 450px; background: url(URL DE TU IMAGEN CBOX) no-repeat scroll left top transparent; position: relative;">
pegalo justo atrás de tu codigo de cbox (mira el ejemplo)

4. No olvides de pegar todo el codigo completo en un gadget htlm/javascript .
5- Si seguiste bien los pasitos te habrá quedado todo muy bien ^^ !!
Nota: Los créditos son para annyz blog http://annyz-kawaii.blogspot.com






yo no tngo cbox :(
ResponderEliminarlo voy a probar gracias!!!
ResponderEliminar